Migrating Netflix to GraphQL Safely
The Netflix TechBlog
JUNE 14, 2023
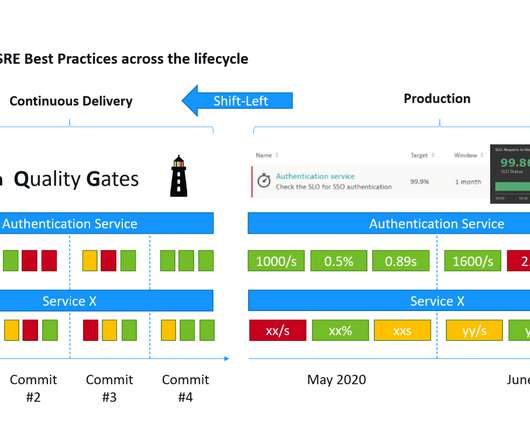
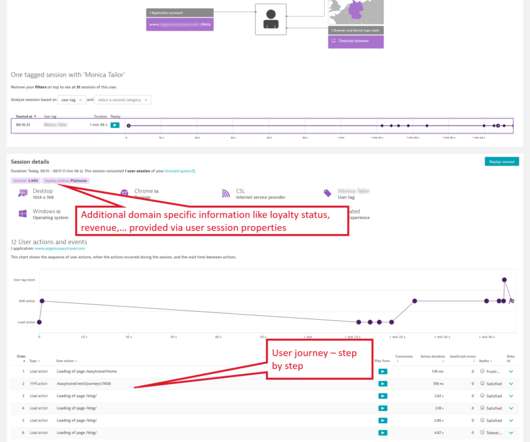
We could also swap out the implementation of a field from GraphQL Shim to Video API with federation directives. To launch Phase 2 safely, we used Replay Testing and Sticky Canaries. The next phase in the migration was to reimplement our existing Falcor API in a GraphQL-first server (Video API Service). How does it work?



















































Let's personalize your content