Site Optimization Framework To Boost Your Website Performance Using AEM
DZone
APRIL 9, 2020
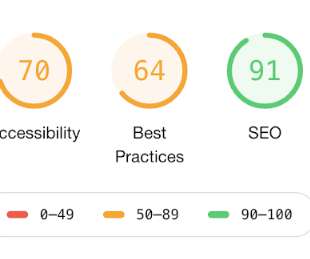
What Causes Performance Issues. Solution — Site Optimization Framework shows how to boost your website performance. I often found that there are issues observed post-implementation due to not following the best practices recommended by Adobe. High CPU utilization. CSS loaded throughout the page instead of in the HTML head.
















































Let's personalize your content