Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
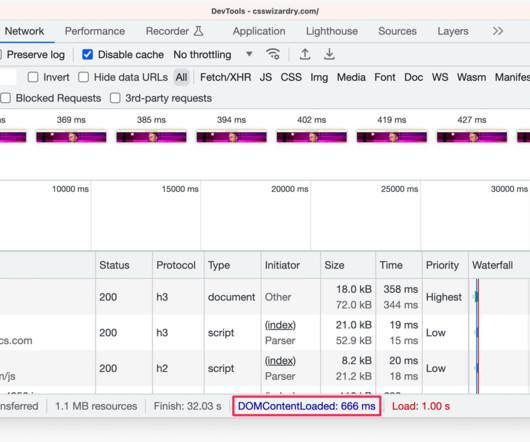
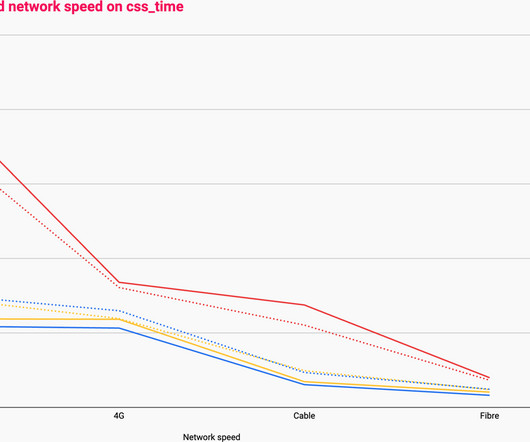
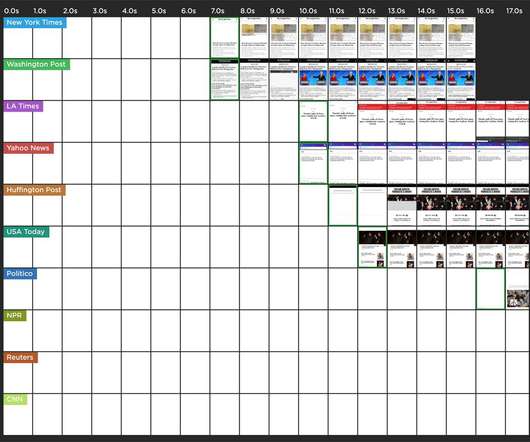
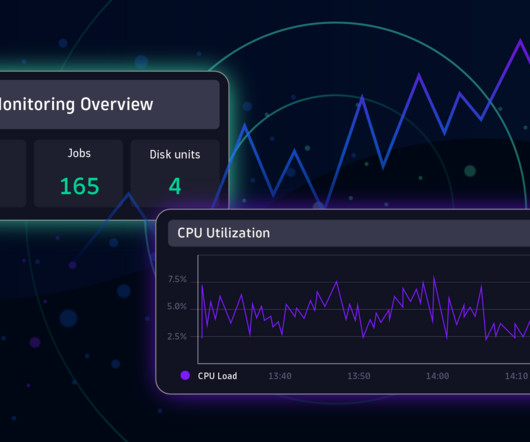
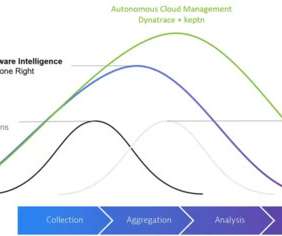
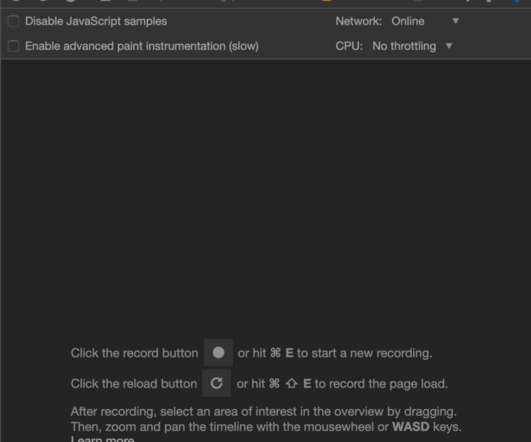
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Any time you run a test with WebPageTest, you’ll get this table of different milestones and metrics. Higher variance means a less stable metric across pages. Visualising the Data.



















































Let's personalize your content