Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
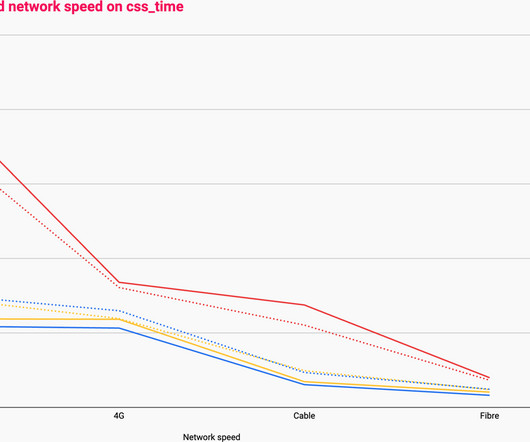
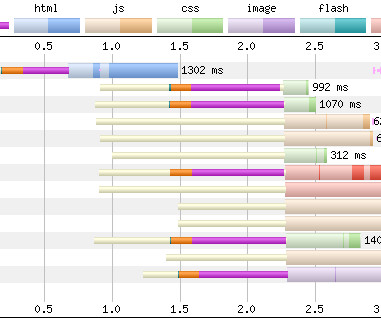
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. For example, my site has a homepage, content pages (e.g. Now, let’s move on to gaps between First Contentful Paint and Speed Index. That said, we can still join some dots.



















































Let's personalize your content