The Role of A/B Testing in Website Development and Optimization
DZone
JUNE 7, 2023
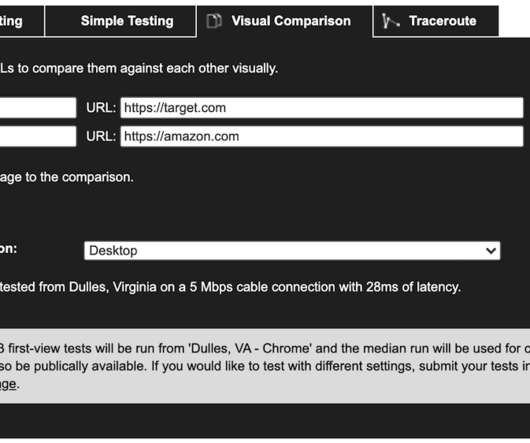
A/B testing involves comparing two or more variations of a webpage or user experience to determine which one performs better in achieving predefined goals. A/B testing plays a significant role in improving conversion rates, user engagement, and overall website performance.

















































Let's personalize your content