CSS and Network Performance
CSS Wizardry
NOVEMBER 9, 2018
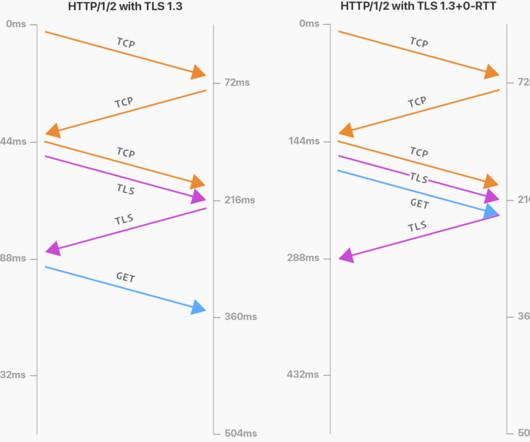
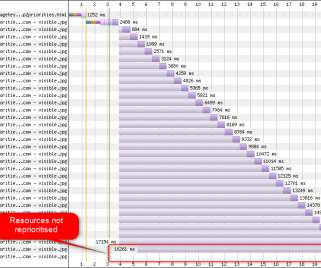
In this post I want to look at how CSS can prove to be a substantial bottleneck on the network (both in itself and for other resources) and how we can mitigate it, thus shortening the Critical Path and reducing our time to Start Render. Employ Critical CSS. it can often be a net loss. There is a lot to digest in this article.


















































Let's personalize your content