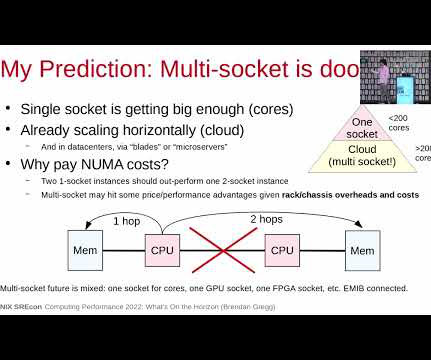
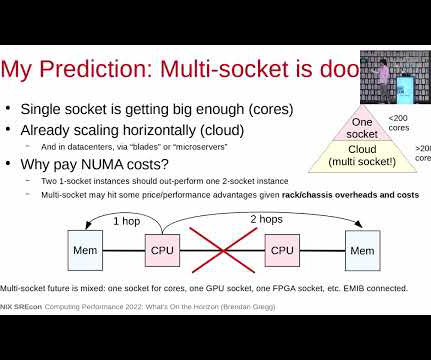
USENIX SREcon APAC 2022: Computing Performance: What's on the Horizon
Brendan Gregg
FEBRUARY 28, 2023
At USENIX SREcon22 APAC I gave the opening keynote on the future of computer performance, rounding up the latest developments and making predictions of where I see things heading. This talk originated from my updates to [Systems Performance 2nd Edition], and this was the first time I've given this talk in person! Ford, et al., “TCP























Let's personalize your content