Migrating Netflix to GraphQL Safely
The Netflix TechBlog
JUNE 14, 2023
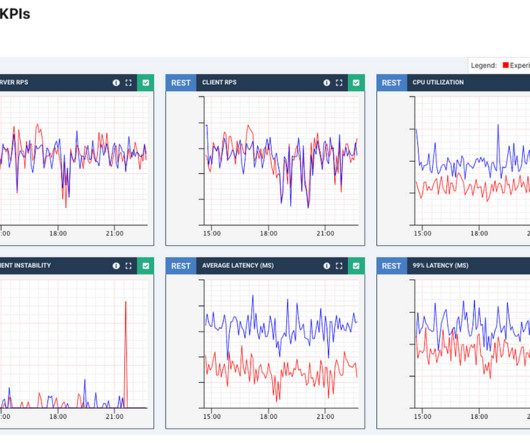
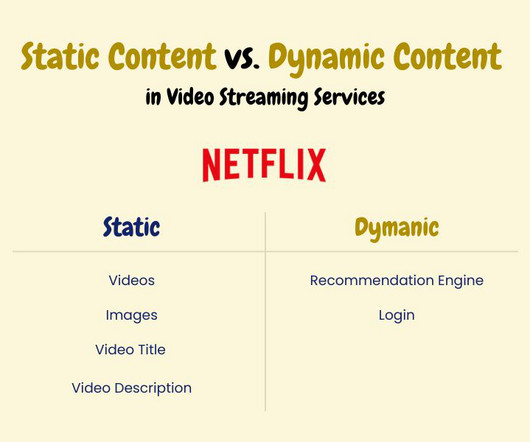
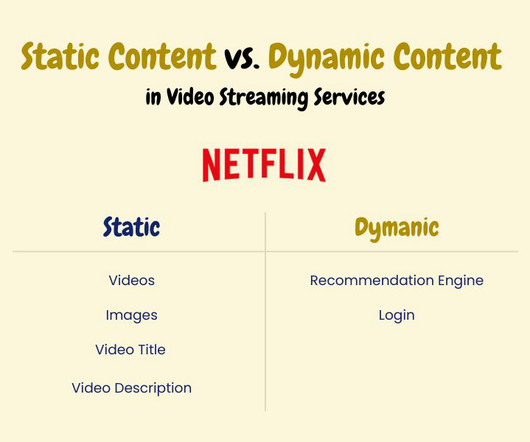
The three strategies we will discuss today are AB Testing , Replay Testing, and Sticky Canaries. And we definitely couldn’t replay test non-functional requirements like caching and logging user interaction. Let’s discuss the three testing strategies in further detail. To launch Phase 1 safely, we used AB Testing.












































Let's personalize your content