10 digital experience monitoring best practices
Dynatrace
JUNE 21, 2024
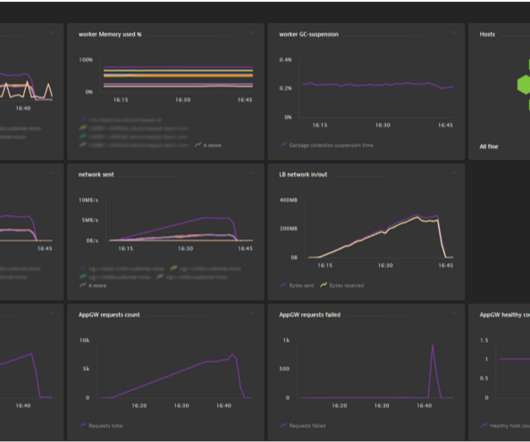
By proactively implementing digital experience monitoring best practices and optimizing user experiences , organizations can increase long-term customer satisfaction and loyalty, drive business value , and accelerate innovation. Speed index. The time taken to complete the page load. Time to first byte. Visually complete.















Let's personalize your content