Optimizing Video For Size And Quality
Smashing Magazine
FEBRUARY 15, 2021
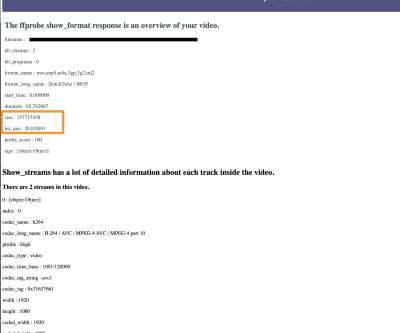
A video with large dimensions or a high bitrate will take longer to download and will require a higher speed network to play back smoothly. You might start by opening DevTools in your browser. Bitrate is the playback speed of the video. The bitrate of your video sets the minimum network speed that your customers can use.
























Let's personalize your content