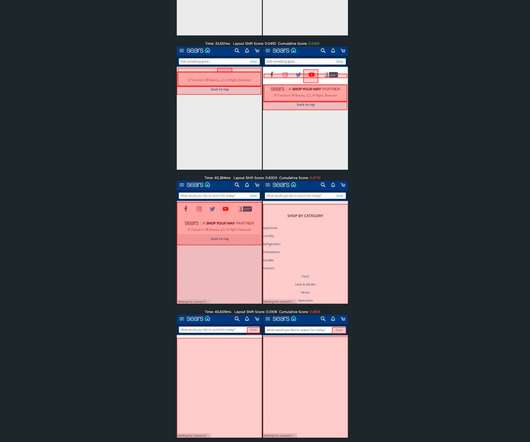
Introducing Page Speed Benchmarks – a new resource for the performance community
Speed Curve
FEBRUARY 10, 2020
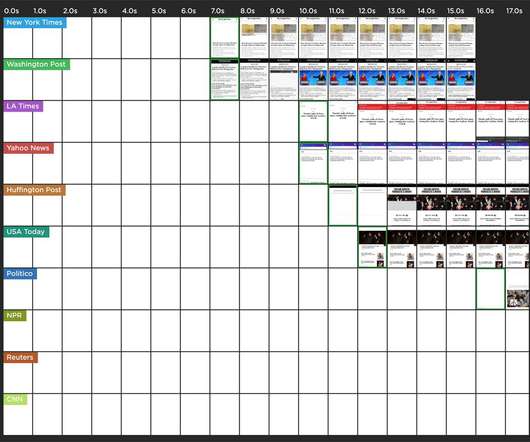
What are some good sites I can use for benchmarking? Page Speed Benchmarks is an interactive dashboard that lets you explore and compare web performance data for leading websites across several industries – from retail to media. Identify sites you can use for your own competitive benchmarking.
















































Let's personalize your content