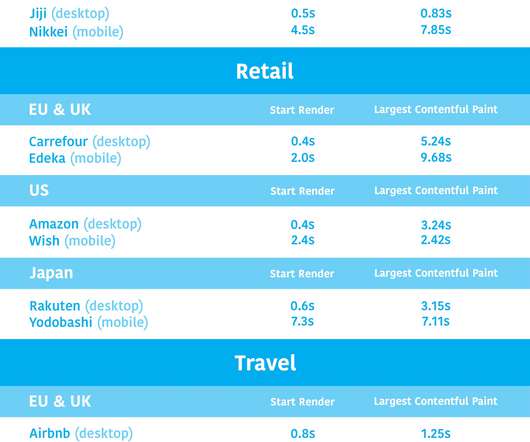
Industry page speed benchmarks (March 2022)
Speed Curve
APRIL 3, 2022
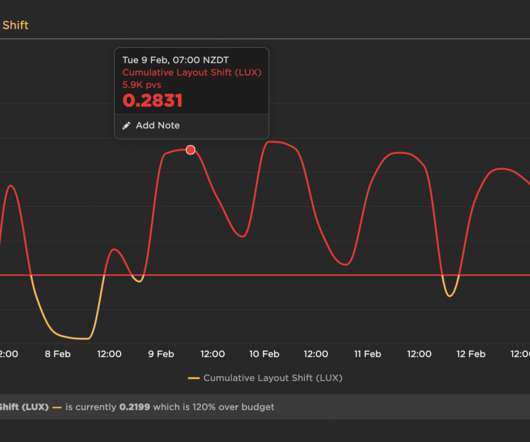
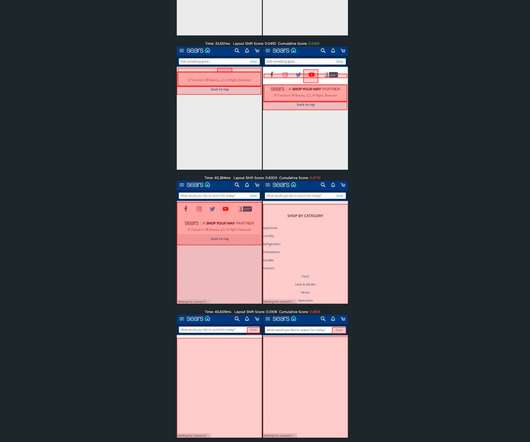
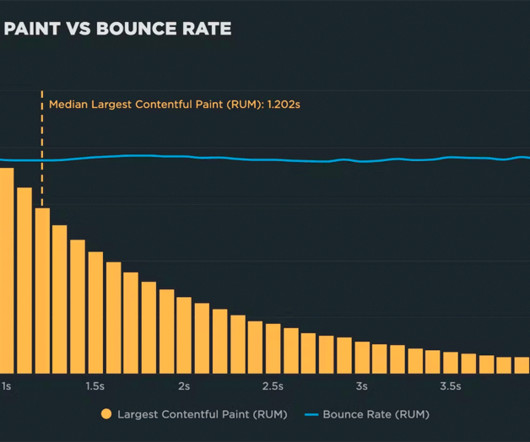
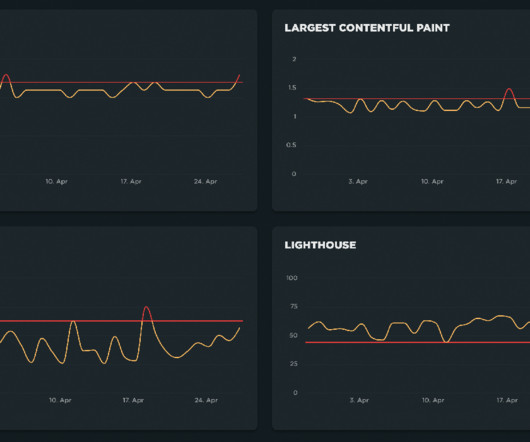
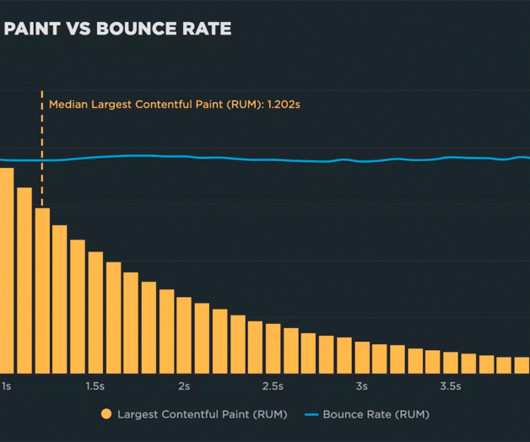
Page Speed Benchmarks is an interactive dashboard that lets you explore and compare web performance data for leading websites across several industries – from retail to media – over the past year. LCP is one of Google's Core Web Vitals , so it should be on your radar, especially if you care about SEO.















































Let's personalize your content