The Three Cs: Concatenate, Compress, Cache
CSS Wizardry
OCTOBER 16, 2023
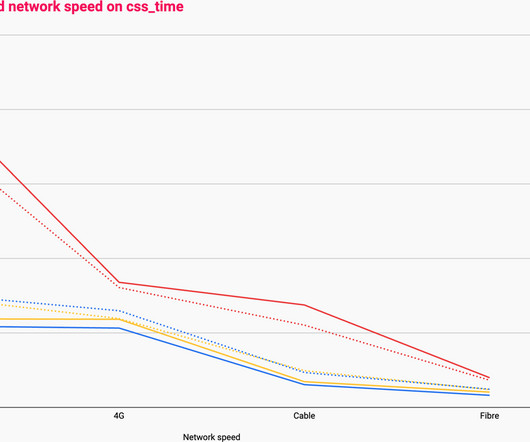
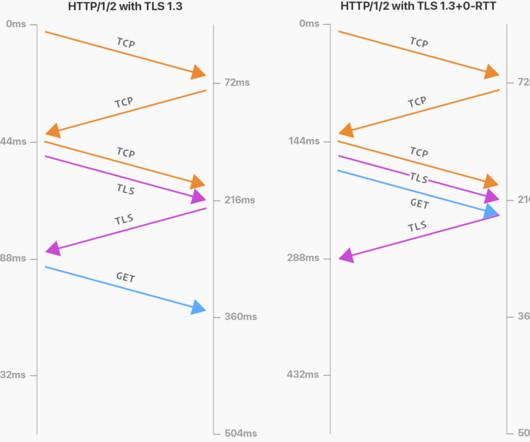
What is the availability, configurability, and efficacy of each? ?️ Given this limitation, it was advantageous to have fewer files: if we needed to download 18 files, that’s three separate chunks of work; if we could somehow bring that number down to six, it’s only one discrete chunk of work. main.af8a22.css



















































Let's personalize your content