Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
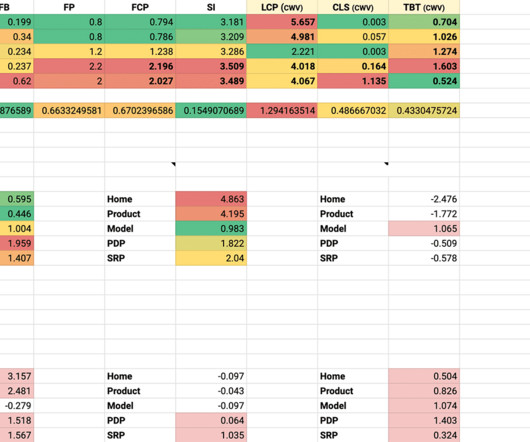
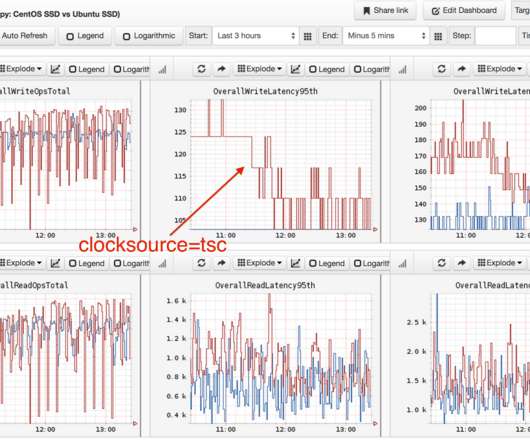
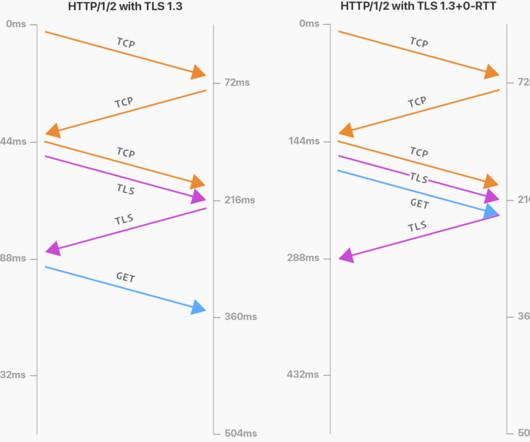
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. In a separate sheet—available at the same link as before —I’ve simply graphed the data by page type. Now, let’s move on to gaps between First Contentful Paint and Speed Index.



















































Let's personalize your content